As game developers we want to build the most engaging environments we can. We also want to reach as many people as possible. With WebGL we can reach people natively on the web but even with all the advancements in WebGL and WebAssembly, it’s still a much more restricted environment than even mobile platforms.
I wanted to know what this meant in practice and how much better things might be under Unity’s new Lightweight Render Pipeline (LWRP) which is now out of preview in Unity 2019.
A Small Project
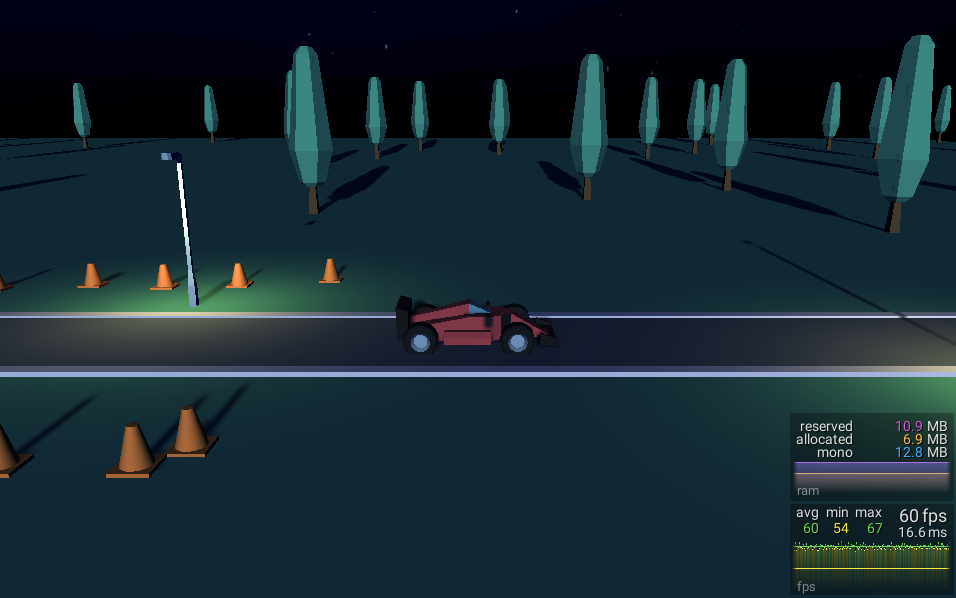
I built a small project, which you can find on github, that outlines the problem WebGL suffers with most. It’s a pretty small and simple unity project with a car moving along tiling environment that includes some trees, small cones as decorations and few street lamps. But it’s suffers from very low framerates (between 20 and 25) on WebGL. Note: tested on my development Mac, 2012 build with dual core i7 and Intel HD 4000 integrated graphics. Not a gaming PC, but fairly powerful in its day.

All the models are from kenny’s assets, not optimised, but nothing overly detailed. Each of the colours is a separate material shaded with a slimmed down diffuse shader. There is nothing too taxing here, but the framerate still suffers and that’s because shadows are enabled.
A Quick Note on Shadows
Rendering shadows is expensive. To render a shadow for a light, the scene is rendered from the perspective of that light and the areas the ‘camera’ cannot see are the areas in shadow from the perspective of that light. This is explained well in the manual.
One effect of these extra renders can be seen in the Unity Editor: as you add shadow lights with shadows to your scene, the number of vertices reported by the Game view stats increases. This is because the GPU sees the same geometry multiple times.
Extra rendering can be a more serious issue on WebGL, because there is additional overhead when talking to the GPU.
A Small Project with LWRP
The LWRP is now out of preview in Unity 2019. Switching a classic project to use LWRP is a bit of manual process, creating a pipeline is easy enough, but all materials need to be migrated to use a shaders that’s LWRP compliant. The built in shaders have all got LWRP ready versions. You’re on your own for custom shaders though. For this project, I was only using to one custom shader and that was only because I wanted a colour picker to choose the albedo of the mobile diffuse shader instead of a texture. The LWRP simple lit shader is good enough for my purposes here.
So migrating a larger project to LWRP may be a bit arduous, but arguably well worth it. The same project, now using LWRP runs at a full 60 fps on the same machine with the same number of lights and shadows.

WebGL in the Wild
At Sumdog, a large part of our product is a suite of mini-games built in Unity, targeting WebGL and mobile platforms. Since our customers are largely schools, it is essential we support the lowest level of hardware that we can. Since our audience (at least for the games) is largely children it’s also essential that we make the games as engaging as possible.
Our games don’t make much use of lighting or shadows at the moment, this is because the performance on WebGL is simply not good enough, especially on our target machines. We have been hoping that we could get some real benefits from LWRP and the improvements we can see on this simple project give us hope that this is something worth pursuing.
Thanks
Just wanted to give a quick shout out to: